Решаем проблему вырвиглазности Пикабу
На Пикабу идет обсуждение нового дизайна, многим не нравится. Я решил сделать этот пост именно для вас.
Шаг 1
Идем по ссылке и устанавливаем плагин Stylebot https://chrome.google.com/webstore/detail/stylebot/oiaejidbm...
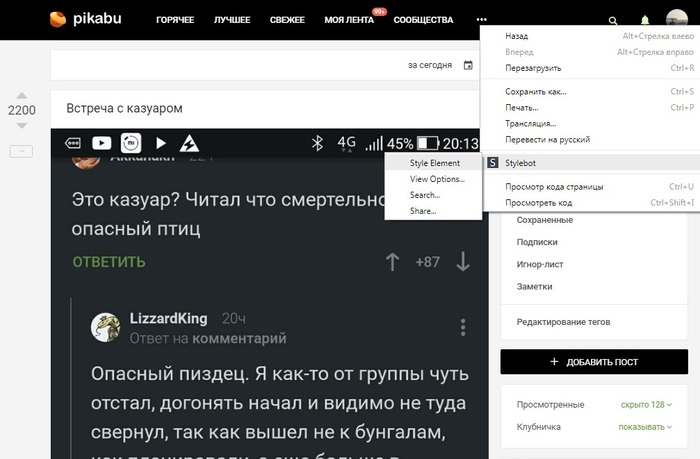
Шаг 2
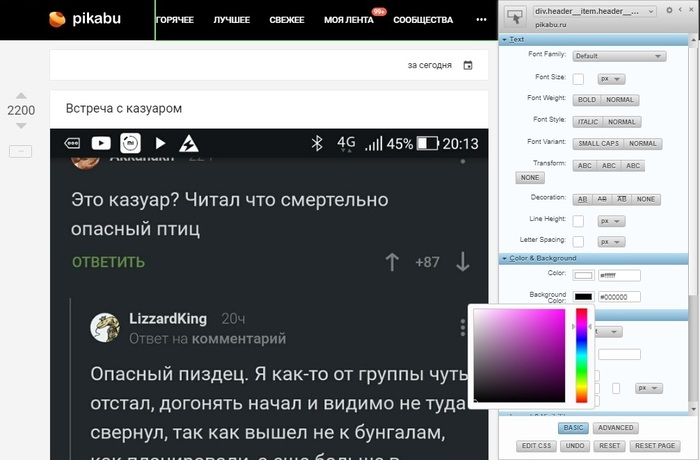
Шаг 3
Настраиваем любые элементы на странице, жмем на крестик и всё, сделайте Пикабу такой стиль какой вам нравится. Мне нравится черный цвет.



господи, какое же говнище. и главное "случайно" не оставлено возможности оставить как было
Обидно, что не оставили возможности сидеть на старом дизайне. Этот лично для меня жуткий..
Спасибо за плагин
Нахуя ему это?
Ооо, когда-то у этого плагина была поддержка. На stylebot.me (когда жив еще был сайт), можно было найти кучу готовых CSS для туевой хучи сайтов! И даже подгрузить их через кнопку плагина в браузере.
Можно как адблок использовать: задаешь display: none некоторым элементам – и наслаждаешься тишиной, а сайт не ставит попрошайку («мы тут для вас контент создаем, а вы рекламу не смотрите»)! Хотя от майнинга это не спасет.
Я в старой версии себе менюшки закрепил, чтобы мышкой меньше телодвижений совершать. В новой не получается :(( Переоформил все CSS на old.pikabu.ru
Для Оперы искал похожий плагин: пока все найденное – говнище неудобное. Stylebot – самый удобный и функциональный плагин для пользователей от начинающих до продвинутых.
@admin, привет